Error with drop shadow effect on hover for gallery images | Brine 7.0 - Customize with code - Squarespace Forum

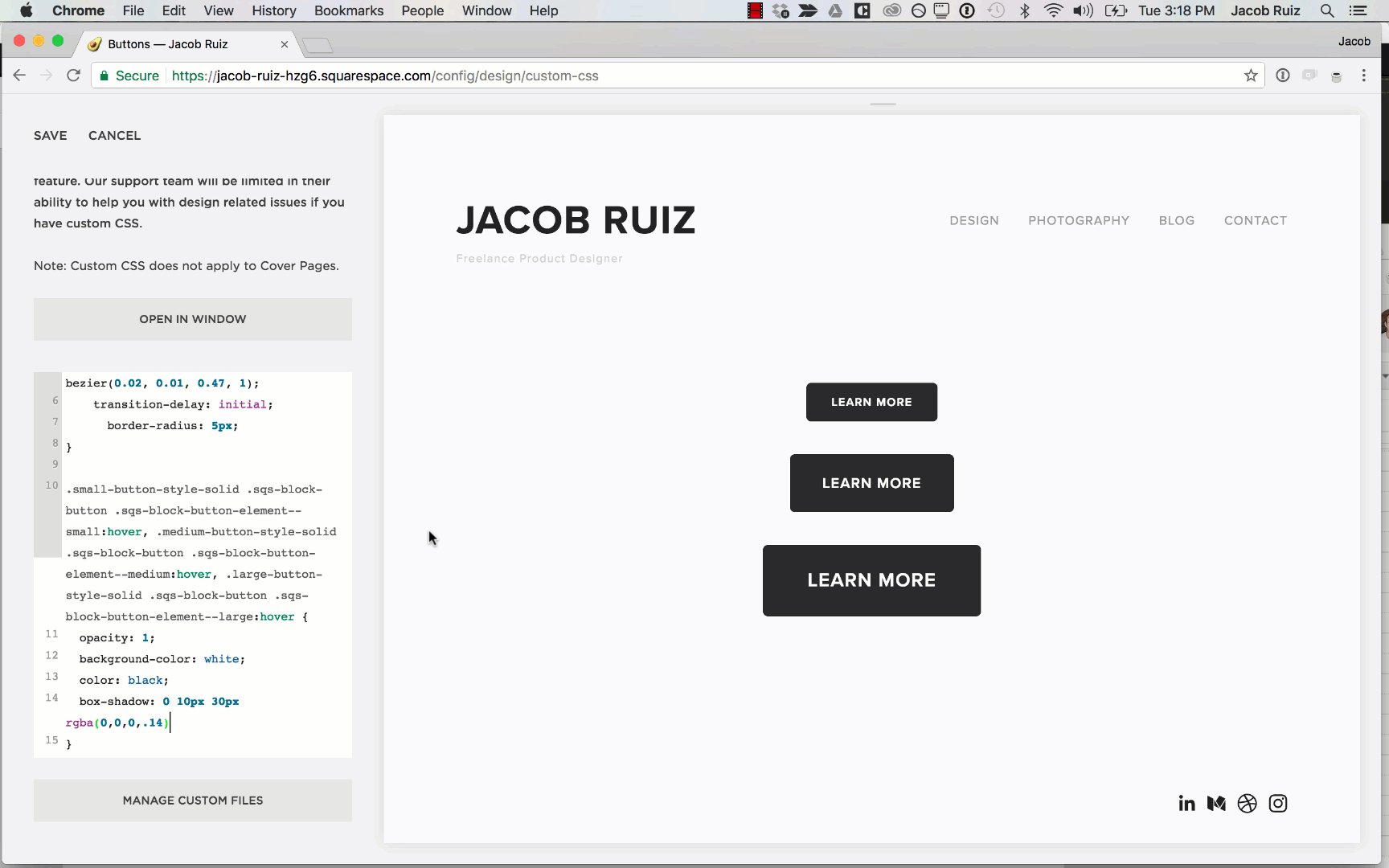
Pratham on Twitter: "STEP 5: Create a button preferably of same color as logo because this will give you a more fascinating look to your design Add hover selector and apply box-shadow