Height auto not working on header - HTML & CSS - SitePoint Forums | Web Development & Design Community

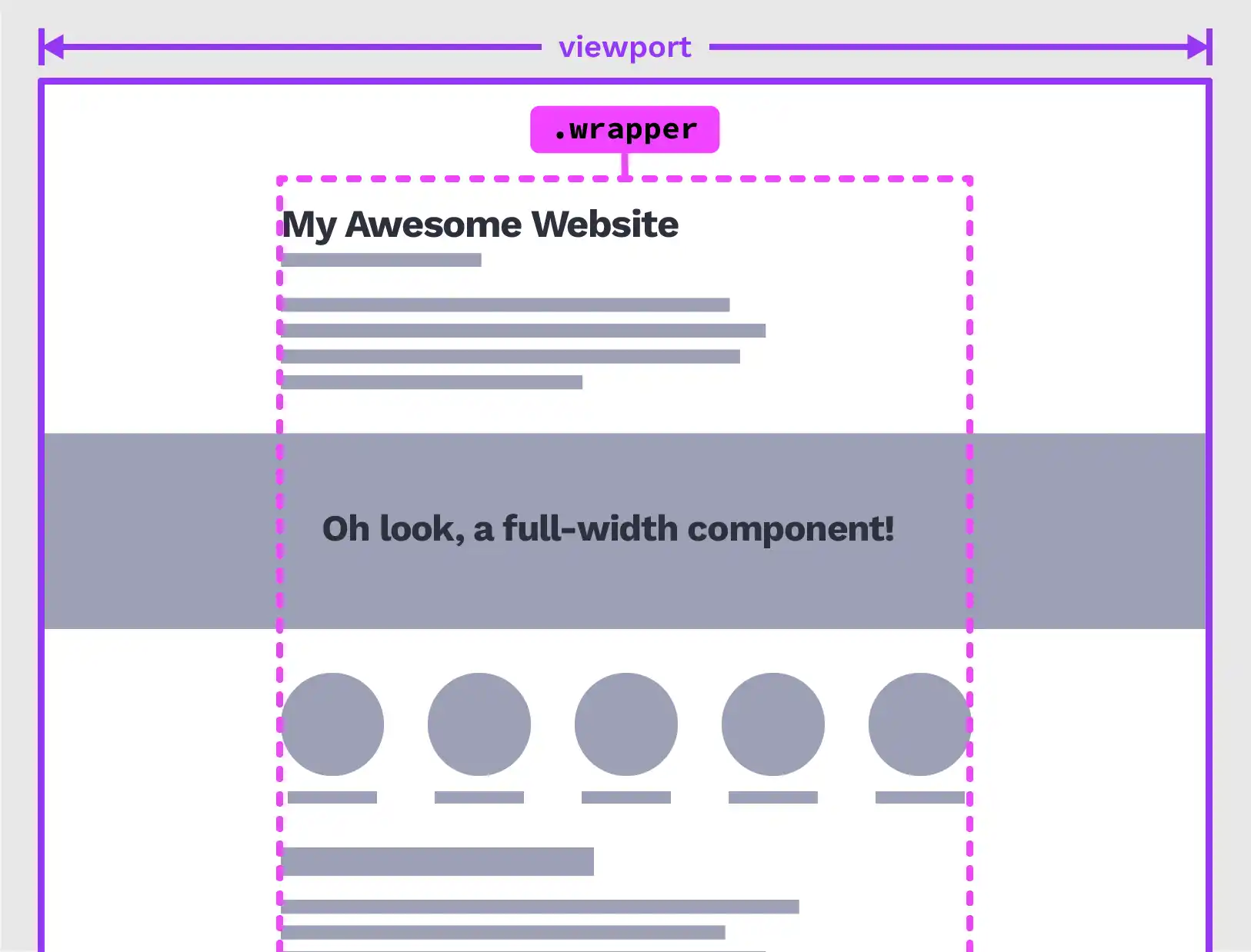
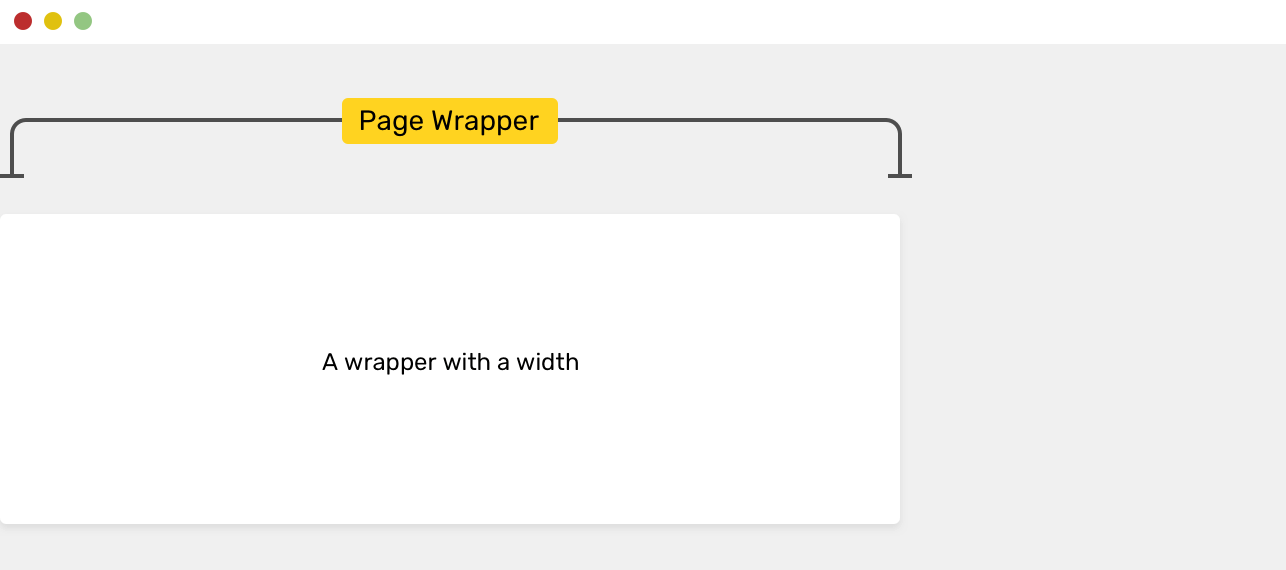
html - Place content from top and centre align it in the wrapper div that has height and width 100% - Stack Overflow

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum
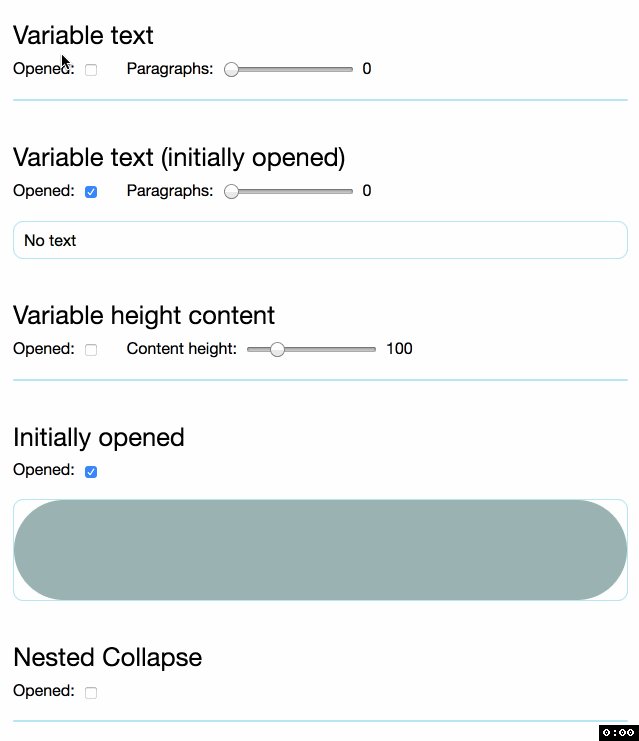
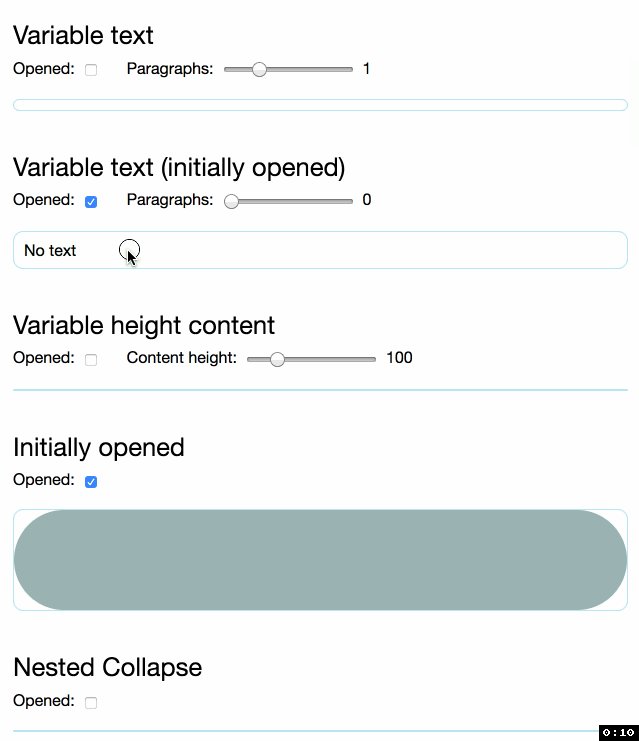
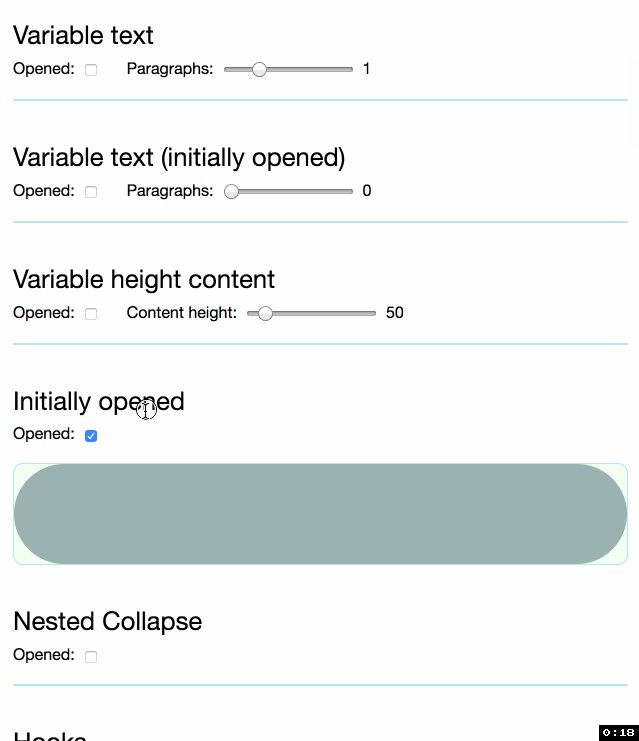
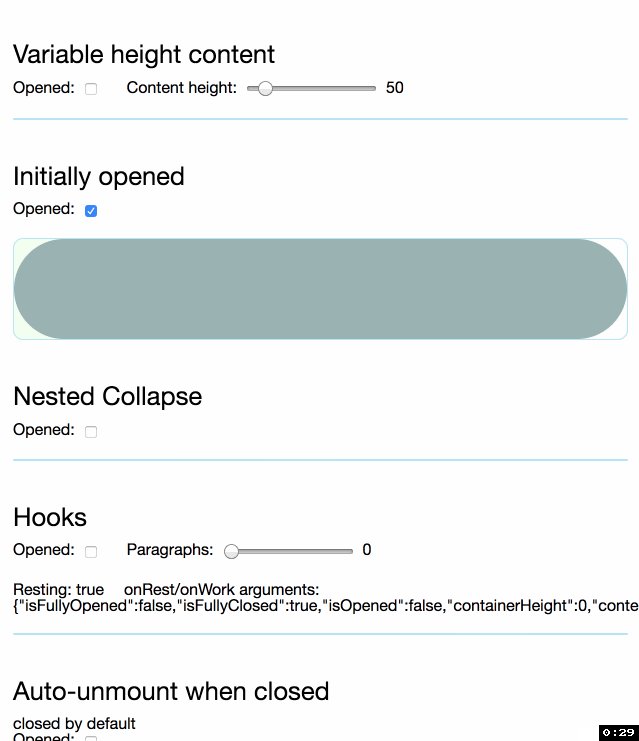
![Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub](https://user-images.githubusercontent.com/15975785/139566322-4256f7d8-67cd-4d4e-bf33-6df1bd69cb33.png)